L’importance cruciale de l’optimisation des images sur un site Internet
Aujourd’hui, le contenu visuel domine l’Internet. Des galeries d’images aux bannières publicitaires, les images jouent un rôle essentiel pour capter l’attention des visiteurs.
Cependant, cette puissance visuelle peut avoir un coût, en particulier si les images ne sont pas correctement optimisées.
Comprendre le poids des images sur un site
Chaque image ajoutée à un site web contribue à son poids global. Bien que cette affirmation puisse sembler évidente, de nombreux propriétaires de sites sous-estiment l’impact des images sur la performance.
Pour mettre cela en perspective, considérons que, en moyenne, les images peuvent représenter jusqu’à 21% du poids total d’une page web. Cependant, si elles ne sont pas optimisées, ce chiffre peut grimper de manière alarmante, atteignant parfois 90%.
Pourquoi l’optimisation des images est-elle si cruciale ?
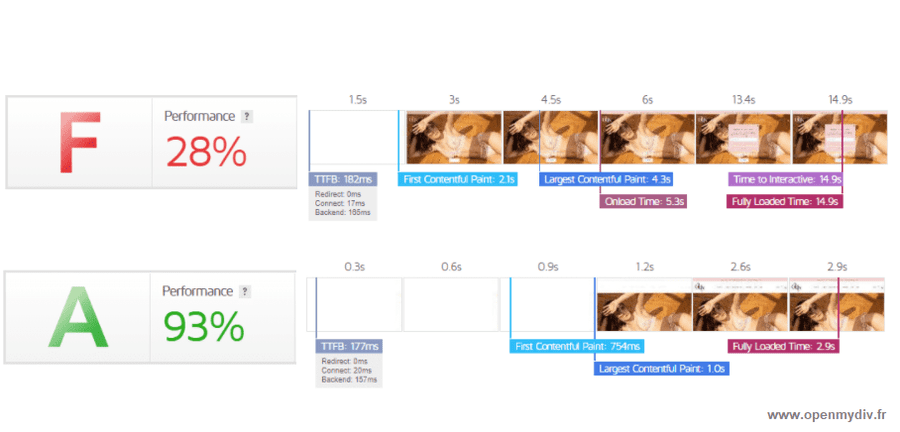
L’impact des images sur le temps de chargement peut faire la différence entre un visiteur qui reste sur votre site et un qui le quitte par frustration. De plus, un temps de chargement lent peut sérieusement affecter votre classement SEO.
Les moteurs de recherche, tels que Google, tiennent compte de la vitesse du site lors de l’évaluation de son positionnement dans les résultats. Et de l’optimisation des images présentent sur le site.
En effet, selon Hosting Manual, 57% des visiteurs quittent le site si la page prend plus de 3 secondes à charger.
De plus, une faible vitesse de chargement peut avoir un impact négatif sur votre référencement. En effet, Google avait annoncé en 2010 que le temps de chargement des pages était pris en compte dans le calcul du positionnement d’un site dans les résultats des recherches.
Un chargement lent pourrait donc vous faire perdre plus de la moitié de votre trafic.
L’importance des images est encore plus prononcée pour les sites e-commerce.
Chaque produit peut nécessiter plusieurs images pour montrer différents angles ou caractéristiques. Sans une optimisation appropriée, le poids cumulé de ces images peut ralentir considérablement un site, affectant ainsi l’expérience utilisateur et les ventes potentielles.
Le poids des images dans une boutique en ligne
Pour une boutique en ligne proposant 2 000 articles, on peut s’attendre à environ 70 000 illustrations. Cette estimation se base sur une moyenne de 5 images par article et la création d’environ 7 formats différents pour chaque image.
- soit environ 70 Go avec des images normales (1Mo / image)
- soit environ 14 Go avec des images optimisées (200ko / image)
Rendu d’une image optimisée
Ci-dessous un exemple avant/après optimisation (de 750 Ko à 51.7 Ko soit 93 % de réduction) :
 |  |  |
| Image d’origine 1920 x 1281 750 Ko | Image redimensionnée 700 x 467 88,3 Ko | Image redimensionnée puis compressée 700 x 467 51,6 Ko |
Recommandations Openmydiv pour des images optimisées sur votre site Internet
Bien qu’une image puisse valoir mille mots, elle peut également coûter des secondes précieuses en temps de chargement si elle n’est pas correctement optimisée.
Pour vous guider, voici des recommandations essentielles pour garantir que vos images contribuent positivement à l’expérience de votre site :
- Taille adaptée :
- Redimensionnez les images à la taille exacte à laquelle elles seront affichées pour éviter le gaspillage de bande passante.
- Ne pas dépasser une résolution de 1920x1080px, correspondant à la résolution d’un écran de PC.
- Compression :
- Utilisez des outils tels que TinyPNG ou iLoveIMG pour réduire la taille et compresser des images sans perdre en qualité visuelle.
- Ne pas dépasser les 200Ko par image.
- Formats appropriés :
- Préférez le format WebP pour une qualité supérieure avec un poids réduit. Si ce n’est pas possible, utilisez JPEG pour les photos et PNG pour les images avec transparence.
- Utilisez le format SVG dès que l’image est vectorielle pour assurer une bonne adaptabilité.
- Textes alternatifs (alt) :
- Ajoutez toujours un texte descriptif à l’attribut « alt » de l’image pour l’accessibilité et le SEO.
- Il permet aux utilisateurs mal voyant de pouvoir expliquer le contenu de l’image ainsi que de contextualiser l’image pour les moteurs de recherche.
- Lazy loading :
- Chargez les images seulement lorsqu’elles entrent dans le champ de vision pour accélérer le temps de chargement initial.
- Cache des images :
- Assurez-vous d’utiliser la mise en cache pour les images afin de réduire les temps de chargement pour les visiteurs récurrents et qui navigue sur le site.

Investissez dans l’optimisation des images
L’optimisation des images est plus qu’une simple tâche technique ; c’est un investissement dans la performance et la visibilité de votre site.
En faisant appel à nos experts chez OpenMyDiv, vous vous assurez que chaque image sur votre site est parfaitement optimisée pour offrir la meilleure expérience utilisateur tout en maximisant votre SEO.
Toutes nos modifications seront réalisées après analyse des points à améliorer pour optimiser au mieux le temps de chargement de vos pages.
Contactez notre équipe de professionnels via le formulaire de contact ou directement par téléphone pour un devis gratuit.
Un projet web ?
Contactez nos experts qui reviendront vers vous en moins de 48 heures !