Un commentaire en HTML s’adresse aux développeurs et n’est pas affiché par les navigateurs (n’apparais donc pas sur la page internet). Ils sont mis directement dans le code et permettent d’indiquer ou d’apporter des précisions sur un élément, sur une ou plusieurs lignes.
Ils permettent d’expliquer une partie de code, pour pouvoir comprendre son utilité en cas de travail d’équipe ou de maintenance sur des pages anciennes.
Dans la spécification W3C, un commentaire en HTML :
Commence par <!-- et se termine par -->
Et tout ce qui se trouve entre ces 2 balises sera considéré comme un commentaire. La plupart des IDE (éditeur de code source/débogueur) changent alors la couleur du texte en gris.
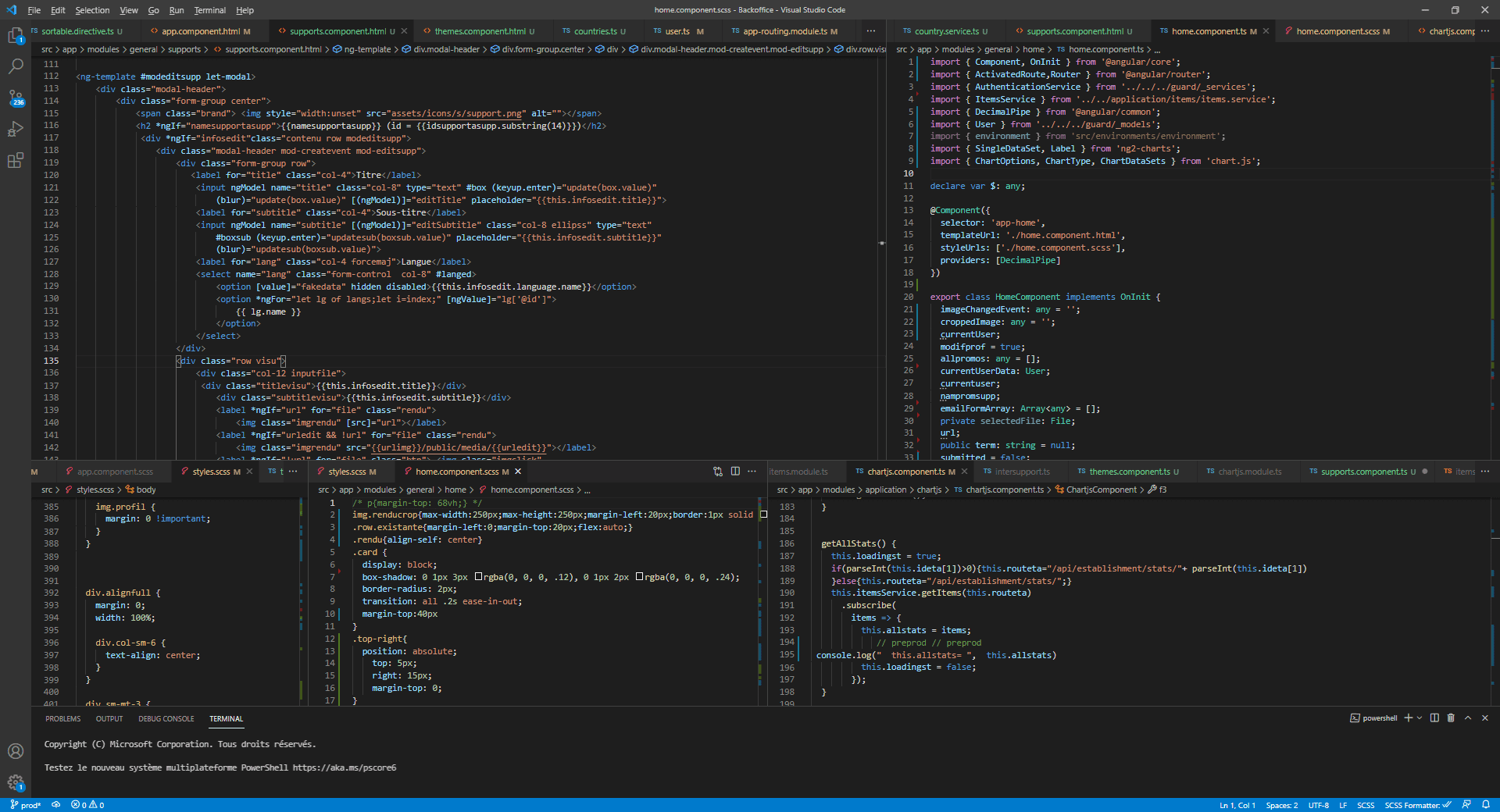
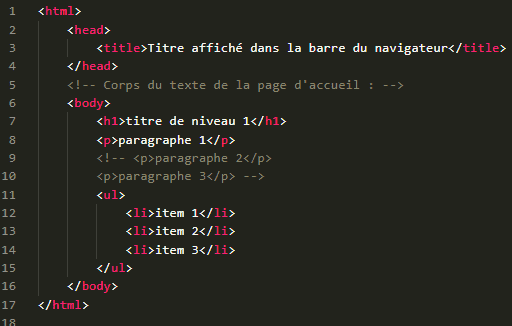
Voici un exemple de commentaire HTML (avec l’IDE Visual Studio Code) :

On peut remarquer un commentaire d’une ligne à la ligne 5 et un commentaire sur plusieurs lignes en ligne 9 et 10.
Nous allons maintenant voir ensemble les particularités aux commentaires en HTML.
Commentaire HTML conditionnel
En insérant du code dans un commentaire conditionnel, le navigateur va pouvoir interpréter ou non le code en question en fonction de la condition.
Il existe deux types de commentaires conditionnels :
– Ceux dont le contenu est ignoré par les navigateurs qui n’interprètent pas l’expression conditionnelle.
– Ceux dont le contenu sera toujours pris en compte.
Commentaire dont le contenu doit être ignoré par les autres navigateurs
Les commentaires peuvent également servir à apporter des éléments de code différents en fonction du navigateur, pour palier à un défaut d’affichage ou d’une incompatibilité avec un ancien ou déplaisant navigateur (IE).
<div>Titre</div> <!--[if expression]> CODE HTML exécuté uniquement si la condition est remplie (true) <![endif]--> <p>Texte lorem ipsmu</p>
Expressions qui s’exécute uniquement si le navigateur utilisé :
- [if IE] est IE (Internet Explorer).
- [if IE 8] est Internet Explorer en version 8.
- [if lte IE 8] est Internet Explorer en version inférieur ou égal à 8.
- [if gte IE 8] est Internet Explorer en version supérieur ou égal à 8.
- [if !IE] n’est PAS Internet Explorer.
- [if true] accepte les commentaires conditionnels.
Démonstrations :
Code pour Internet Explorer 7 et suivants :
<div>Titre</div> <!--[if gte IE 7]> <p>Ce paragraphe s'affiche uniquement pour les navigateurs à partir d'Internet Explorer 7.</p> <![endif]--> <p>Texte lorem ipsmu</p>
S’exécute uniquement si le navigateur utilisé accepte les commentaires conditionnels :
<div>Titre</div> <!--[if true]> <p>Ce paragraphe s'affiche si le navigateur reconnaît les commentaires conditionnels.</p> <![endif]--> <p>Texte lorem ipsmu</p>
Retrouvez notre article dédié aux commentaires en Javascript pour être incollable sur les commentaires.
Marre de perdre votre temps ? Contactez notre agence pour tout besoin en développement.