Les concepteurs de sites Web adoptent la tendance des sites à long défilement pour leurs divers avantages. Mais un site Web à page unique n’est peut-être pas le bon style pour votre public cible.
La conception d’un site Web doit tenir compte d’un grand nombre de facteurs. Un design avec un site à long défilement (Long Scrolling) aura un grand impact sur la façon dont les utilisateurs utilisent votre site et consultent les informations, mais aussi sur votre optimisation pour les moteurs de recherche.
Étants donné que le contenu de la page se charge tout au long du scrolling. Les informations sont fournies à votre public dès la 1re page. La lecture des informations est linaire, mais peut être plus complète qu’une information morcelée en page avec pagination.
C’est un avantage, mais cela peut également être un inconvénient que vous devez prendre en compte, car ça pourrait ne pas plaire à tout le monde ou même être non-applicable à votre texte/information véhiculé.
Les avantages du long défilement
Il y a de nombreux arguments pour le long défilement, surtout pour les mobinautes (vos visiteurs qui utilisent leur mobile) :
Optimisé pour les mobiles
Le défilement long est parfait pour un écran de mobile. Comme 74 % des utilisateurs effectuent des recherches sur un appareil mobile, il est recommandé d’utiliser un style adapté à vos visiteurs.
L’information est rapidement accessible
L’information est directement disponible à vos visiteurs dans une très longue page. L’information est accessible sans avoir besoin de cliquer à plusieurs reprises ou à naviguer sur votre site tombé sur l’information recherché.
L’utilisation d’un site à long défilement se traduit généralement par une baisse du taux de rebond, car les visiteurs n’ont pas à naviguer sur tout votre site pour trouver ce qu’ils recherchent.
Lorsque l’intégralité de l’information est sur une même page, l’utilisateur a juste à faire défiler pour tout avoir, sans quitter la page ou pire le site.
Faite défiler une histoire à vos clients
Un site à long défilement est, effectivement, le format idéal pour raconter une histoire. Vous pouvez embarquer vos visiteurs dans l’histoire de votre marque grâce à un design créatif et homogène, avec un début, un milieu et une fin clairs. En utilisant du contenu dynamique, comme des images ou des vidéos, vous favorisez un niveau d’engagement dont les sites Web traditionnels ne bénéficient généralement pas lorsqu’il s’agit de raconter une histoire.
Les inconvénients du long défilement
Certains inconvénients de la conception de sites à défilement peuvent s’avérer décisifs pour votre entreprise :
Le contenu important est perdu
Afin de faciliter la navigation, un bon site web à défilement doit délivrer l’information pertinente au bon moment et de façon claire. Cependant, trop d’informations tue l’information, une surcharge peut prêter à confusion. Certaines notions ou informations cruciales peuvent se perdre dans la masse lorsque l’utilisateur fait défiler le contenu.
Le référencement peut en souffrir
Chaque page du site Web donne à une entreprise la possibilité de montrer aux moteurs de recherche qu’elle a des informations importantes et pertinentes à partager. Chaque page est une autre occasion d’inciter ces moteurs de recherche à vous envoyer du trafic. Avec un site d’une seule longue page, vos perspectives sont plus restreintes.
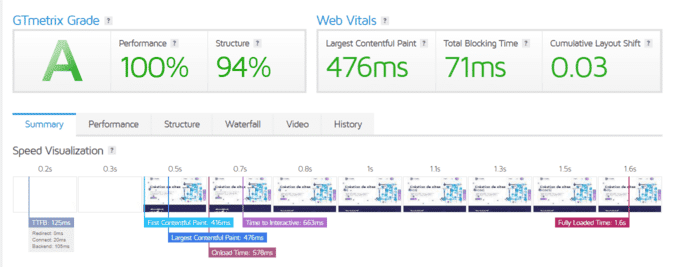
Vitesse lente du site
L’espace blanc sur une page Web maintient l’équilibre et permet aux éléments essentiels de briller, comme le savent bien les concepteurs UX. Les images contribuent à la création d’un espace blanc sur une page Web à long défilement. Cependant, un trop grand nombre d’images et d’animations ralentira le chargement.
Si vous souhaitez animer votre page d’accueil avec du contenu riche et dynamique comme des photos et des vidéos, votre site risque d’avoir des temps de chargement élevés, ce qui est particulièrement délicat si vous tentez de faire de la publicité auprès du public mobile que ce format est censé atteindre.
Chaque page pouvant être optimisé, ne laissez pas votre business être entaché par des lenteurs corrigeables. Contactez nos experts en optimisations.
Les animations multiples nécessitent une vitesse d’accès rapide à Internet. Les utilisateurs sont enclins à rebondir si le chargement prend trop de temps. Le remplissage et l’utilisation d’un nombre d’images supérieur à la normale pour que votre longue page ait l’air attrayante et équilibrée peuvent entraîner un temps de chargement total de la page très long.
Vous avez maintenant une meilleure compréhension des avantages et des inconvénients des sites Web à long défilement. Pour choisir la meilleure option pour votre site, gardez ces facteurs à l’esprit. L’équilibre entre ce que vous voulez afficher et la façon dont vous le faites influe directement sur ses performances.